The Equipment Tracking app is installed on your account by default. However, if you have already uninstalled it, you can easily install it by going to the HR Apps/Apps page.
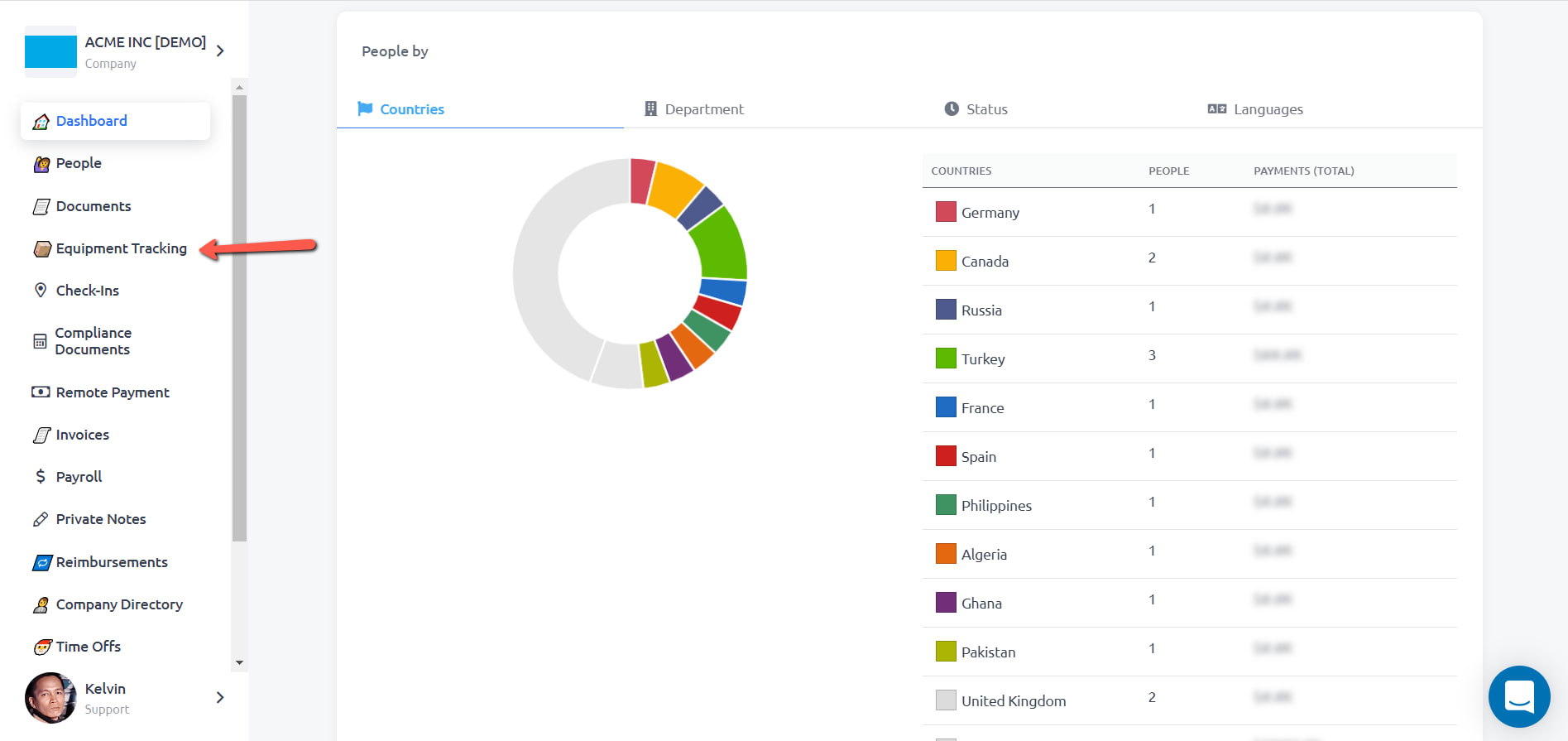
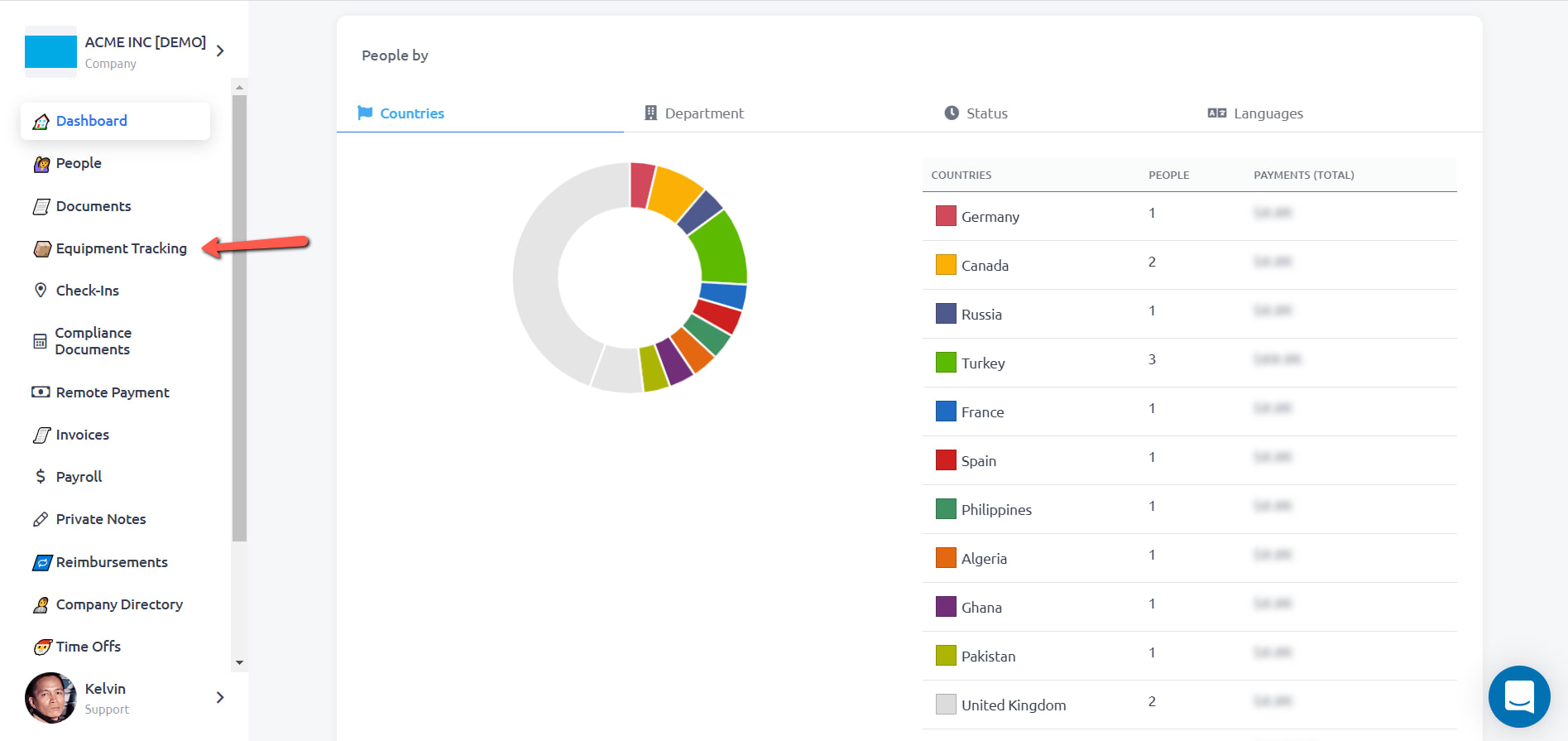
Step 1: Go to the Equipment Tracking page.

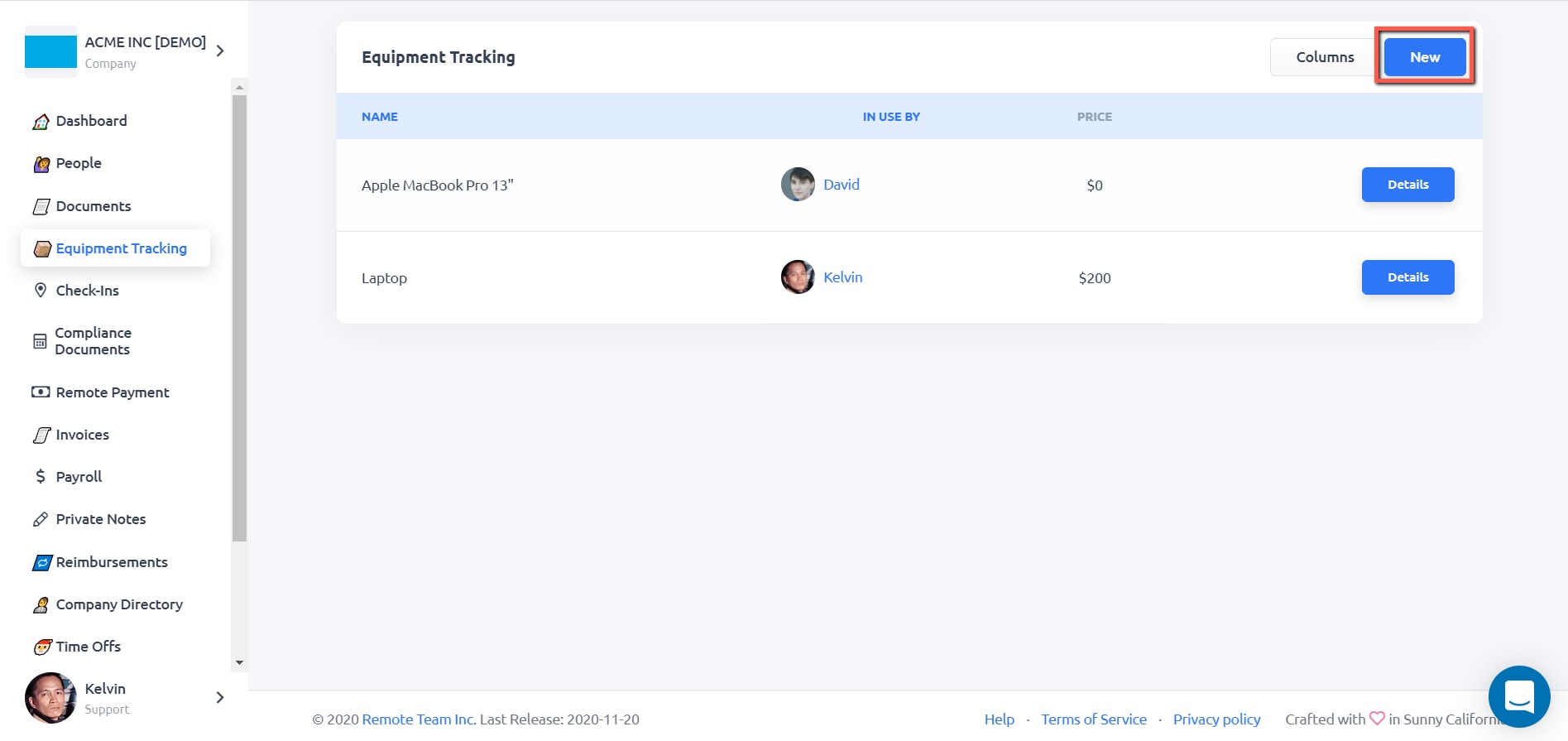
Step 2: Click on the New button.

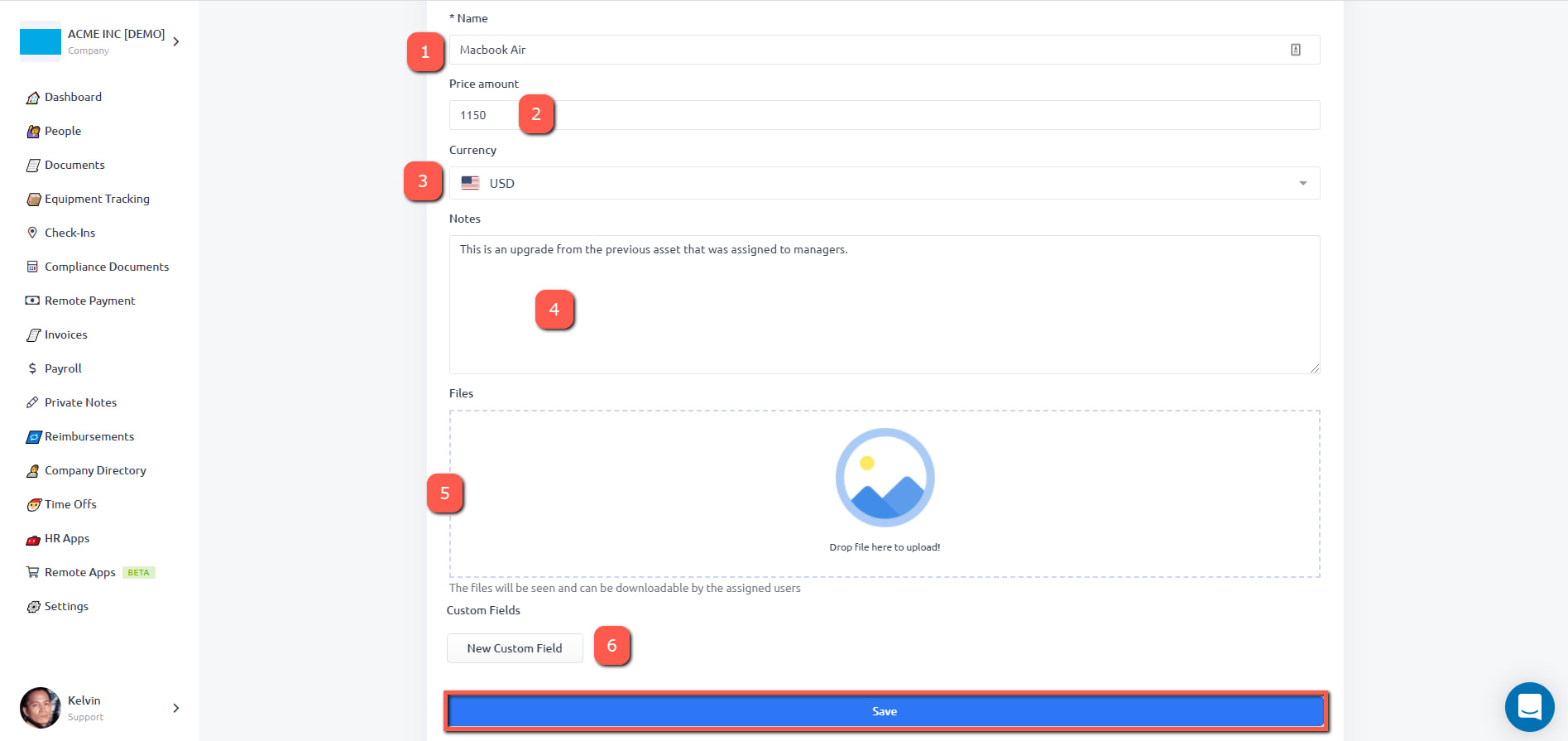
Step 3: Fill in the information needed for the equipment. You could add custom fields when necessary. Click the Save button when you’re done.

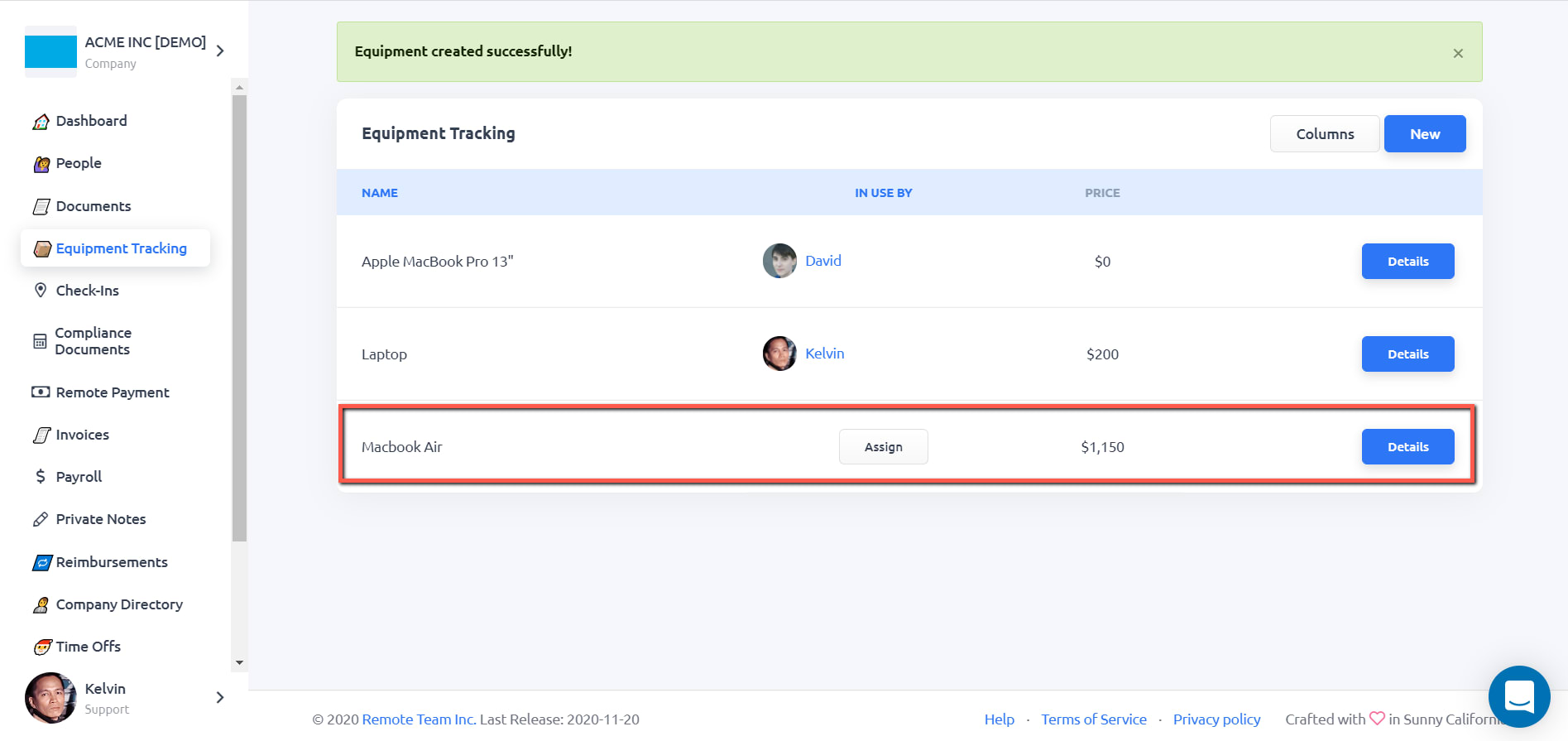
Step 4: After successfully adding the equipment, you will see the message “Equipment created successfully“.

Step 1: Go to the Equipment Tracking page.

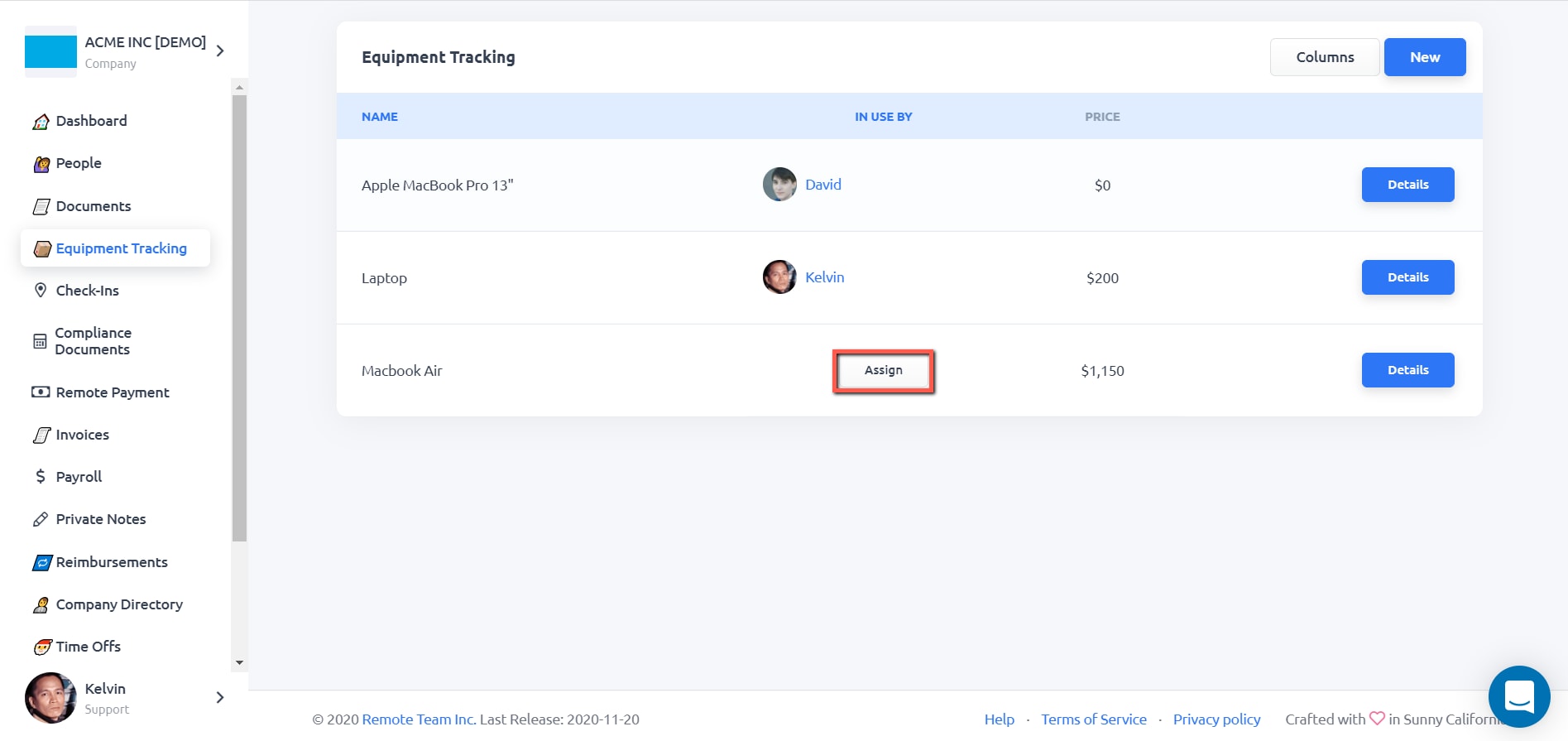
Step 2: Click the Assign button for the equipment that you need to assign to a team member.

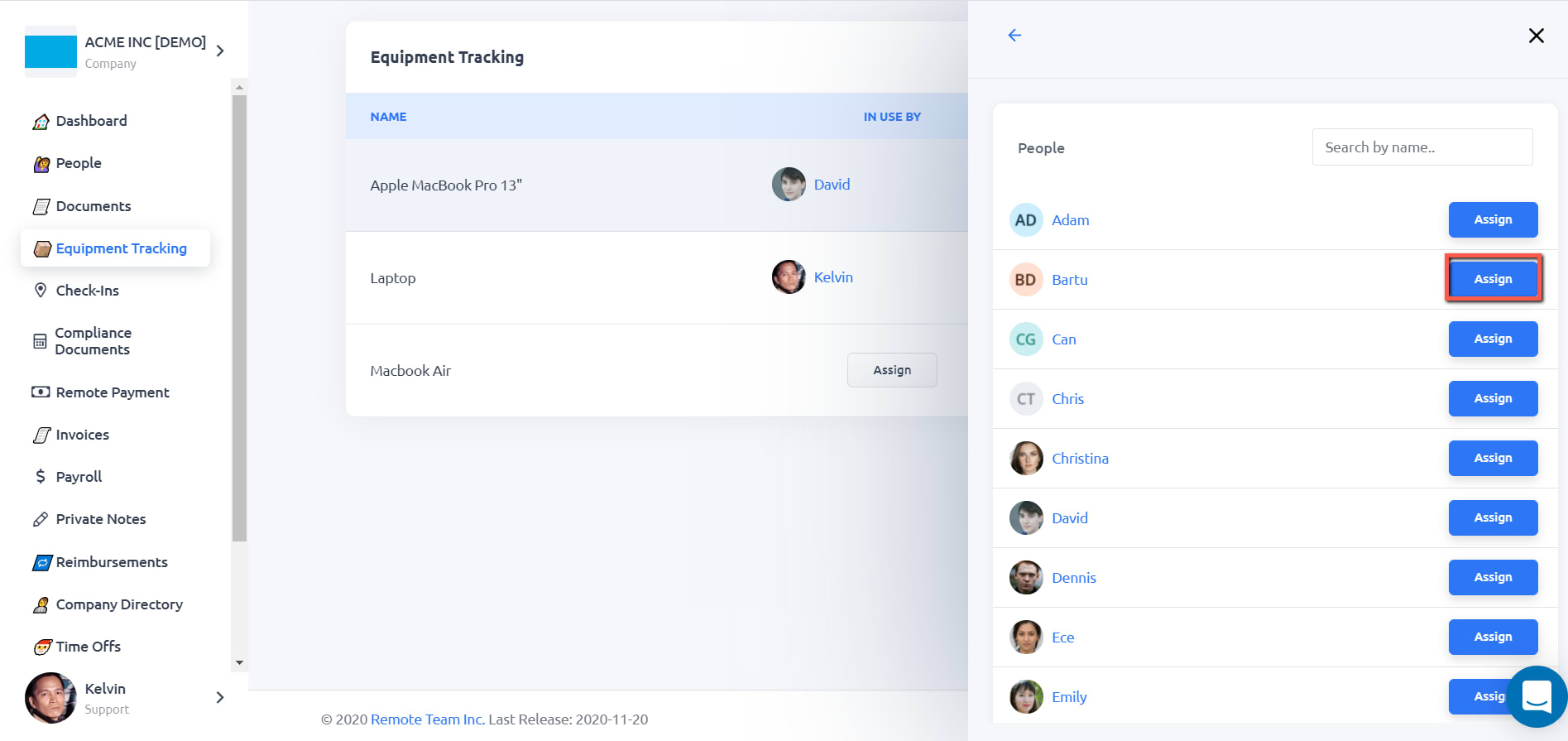
Step 3: Click the Assign button for the team member that you want to assign the equipment.

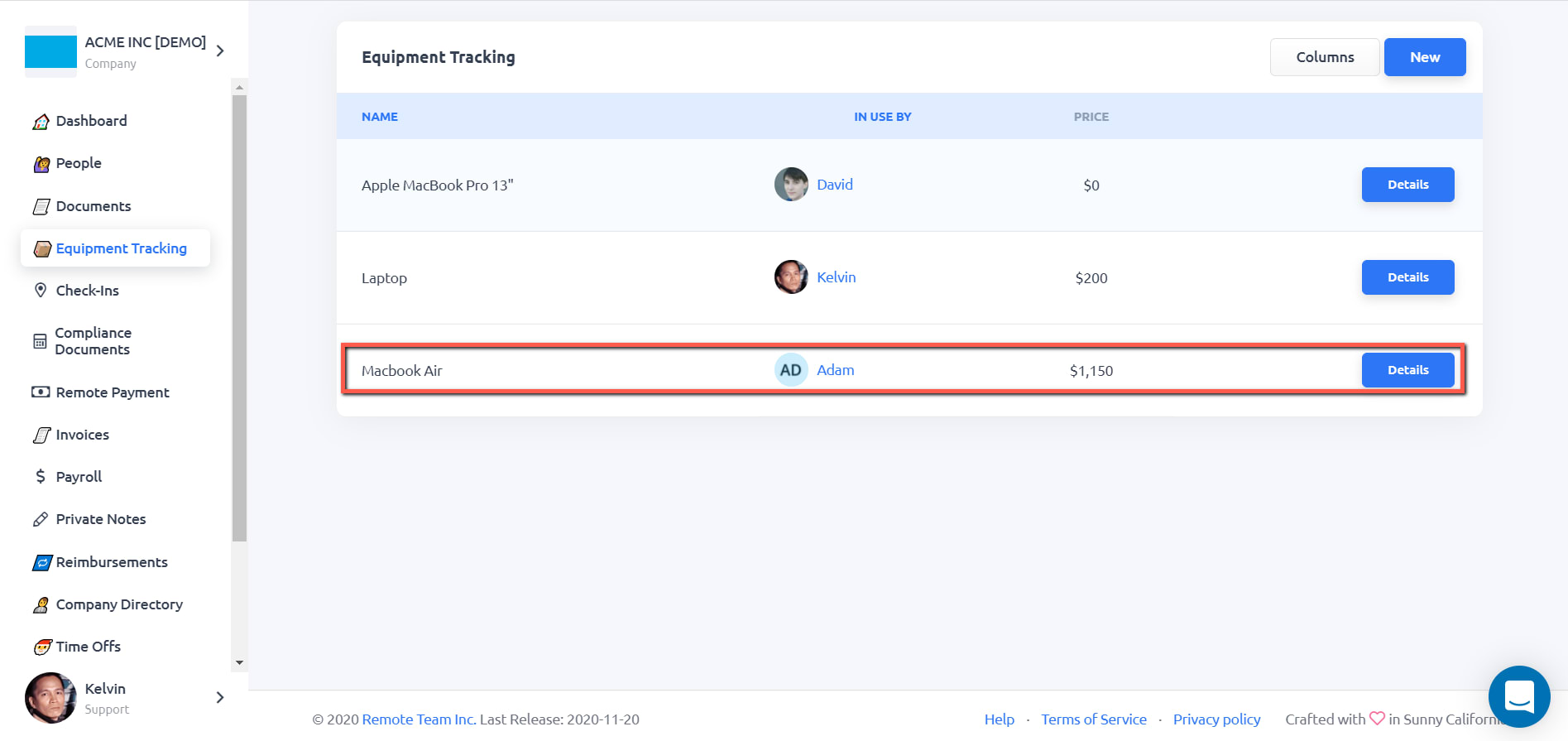
When the assignment has been successfully completed, you can see who is using the equipment in this list.

STEP 1: On your RemoteTeam dashboard, click on Equipment Tracking.
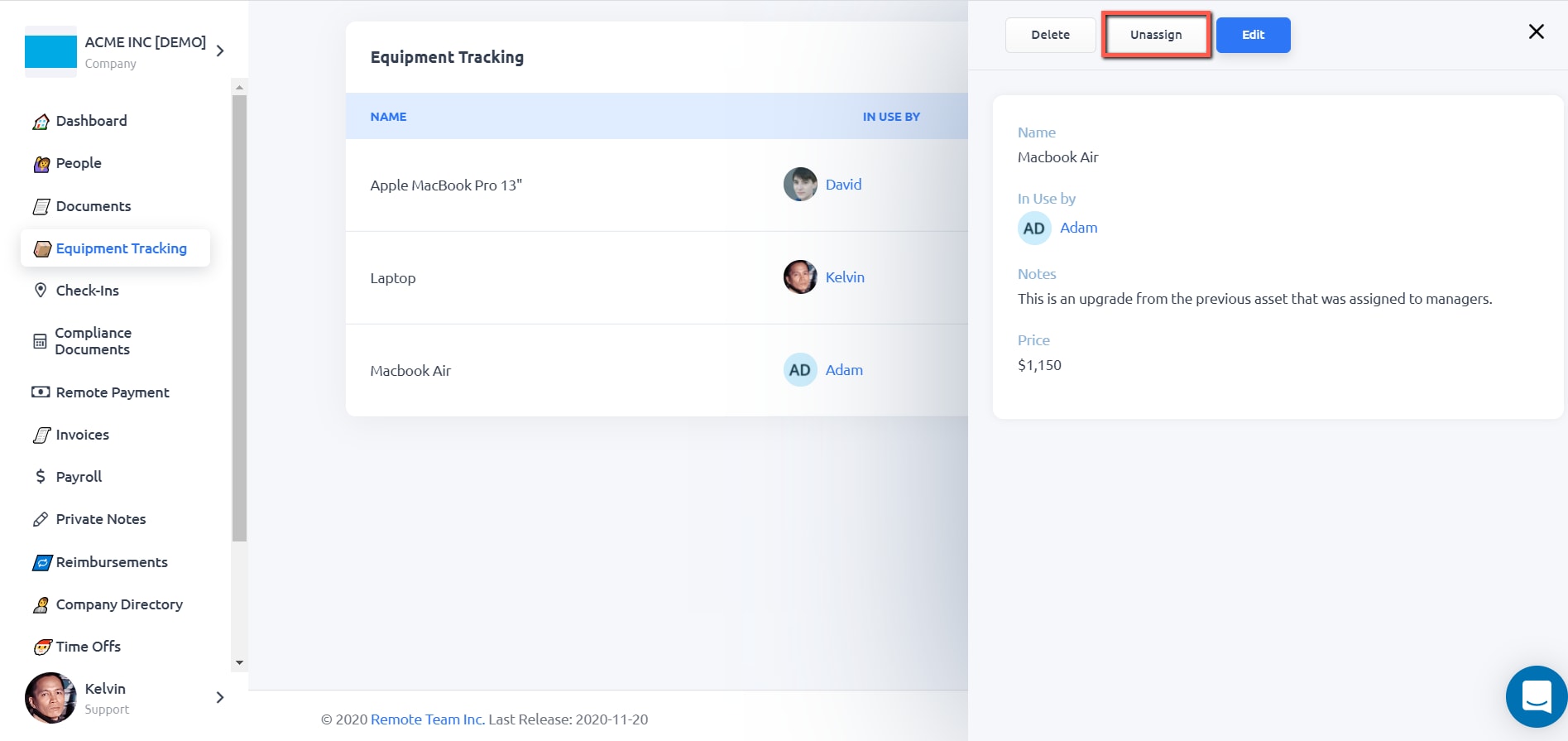
STEP 2: Click the Details button for the equipment that you would need to un-assign.
STEP 3: Click the Un-assign button.